seperti ini hasil dari tutorial ini

langkah 1
download dulu fontnya di sini http://www.dafont.com/akka.font?fpp=50
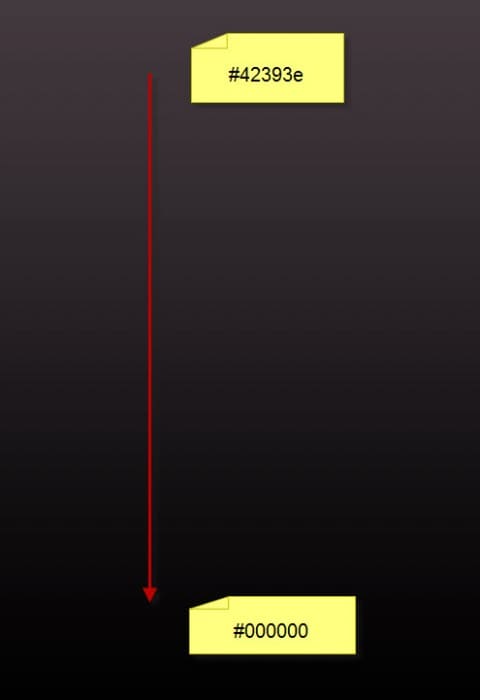
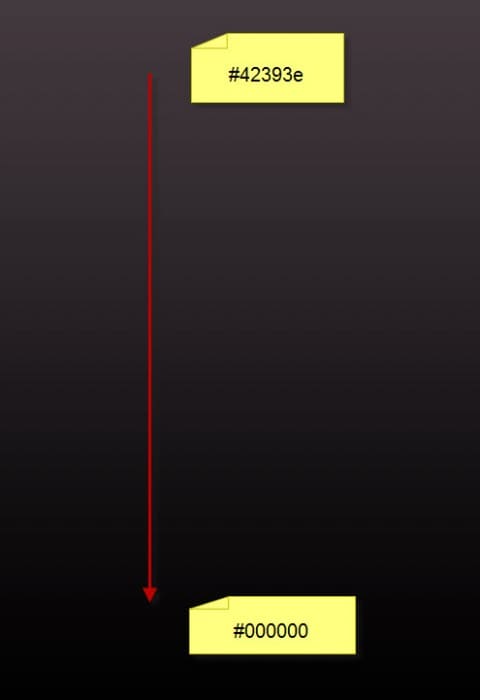
Buat dokumen baru (berukuran tidak terlalu penting di sini), mengisi lapisan latar belakang dengan gradient ditunjukkan di bawah ini:

Buat layer baru di atas backround layer, gunakan brush untuk membuat efek awan seperti gambar di bawah

 langkah 2
langkah 2
gunakan font yang tadi di download, tulis teks kesukaan anda, tetapi saya menggunakan teks (warna kuning) seperti ini


langkah 3 
klick kanan pihih "divide slice" 
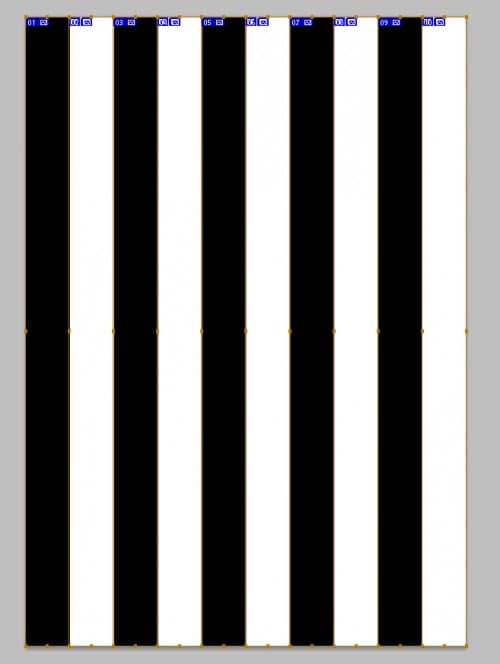
klick “Divide vertically into” box dan masukkan “10″ ke kotak teks, click “OK”:

Kemudian gunakan rectangular marquee tool untuk menggambar seleksi untuk setiap slice kedua: (pastikan Anda tahan "SHIFT" kunci untuk beberapa pilihan) 
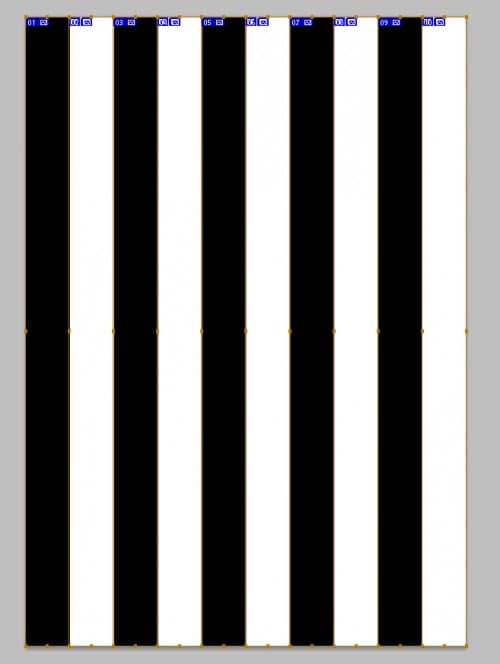
klik(edit-fiil) setelah itu akan muncul kotakan dan selanjutnya ikuti gambar di bawah 
maka anda akan mendapat efek seperti ini 
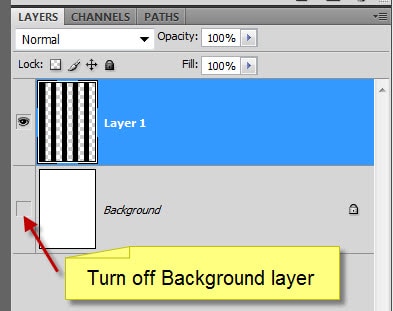
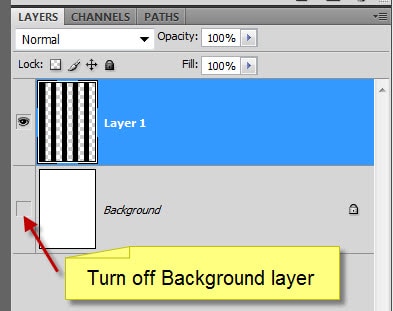
Turn off background, dan clik Edit > Define Brush Preset

sekarang putar garisnya seperti gambar di bawah lalu clik Edit > Define Brush Preset

gunakan brush strip miring tadi dengan warna yang sesuai serta opactinya 30%, dan haluskan sampingnya dengan eraser brush 
buat new layer di bawah teks layer, setelah itu gunakn brush strip tadi dengan garis tegak ke atas (sesuaikan warna) 
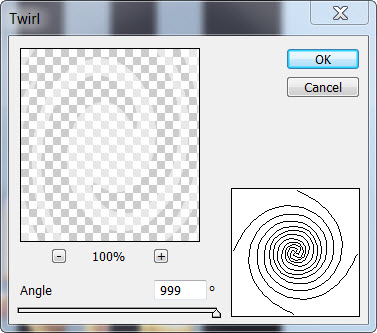
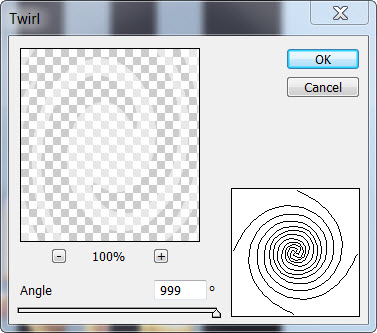
klik Filter > Distort > Twirl dan ikuti gambar dibawah

tekan (CTRL+F) ulangi terus menerus sehingga membentuk lingkaran sepeti ini

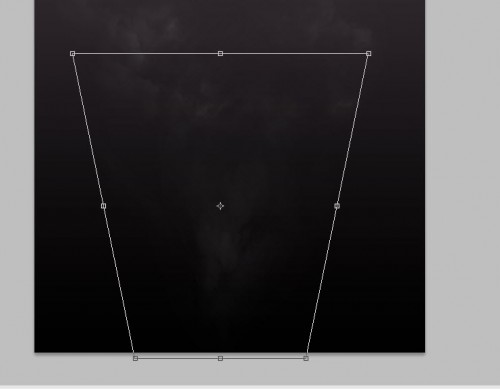
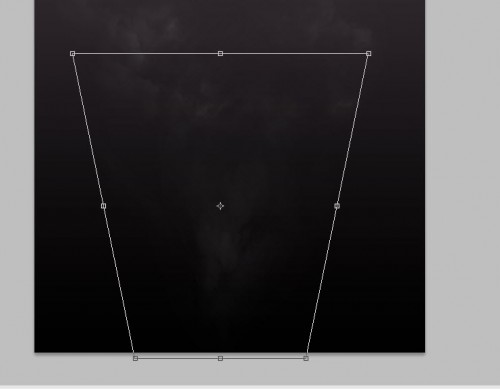
tekan CTRL+T setelah itu tekan CTRL sambil kebawahkan garis yang ada di atas sehingga akan menghasilkan efek seperti gambar yang ditandai panah merah
bersambung langkah ke-5
baca selengkapnya >> Buat Teks Efek Abstrak Cemerlang dengan Groovy Font di Photoshop part 1

langkah 1
download dulu fontnya di sini http://www.dafont.com/akka.font?fpp=50
Buat dokumen baru (berukuran tidak terlalu penting di sini), mengisi lapisan latar belakang dengan gradient ditunjukkan di bawah ini:

Buat layer baru di atas backround layer, gunakan brush untuk membuat efek awan seperti gambar di bawah

tekan (ctrl+T) setelah itu lebarkan garis yang berada di atas dengan menekan ctrl sambil di klik di tahan

gunakan font yang tadi di download, tulis teks kesukaan anda, tetapi saya menggunakan teks (warna kuning) seperti ini

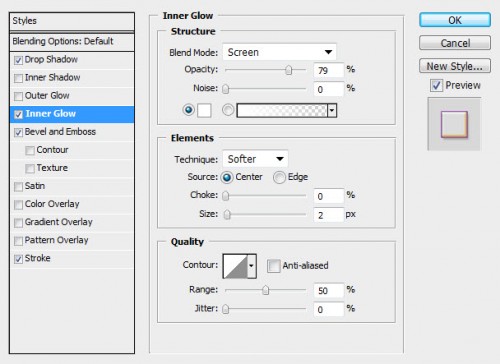
setelah itu cari tombol blending options
Pertama atur
Drop Shadow

Kedua
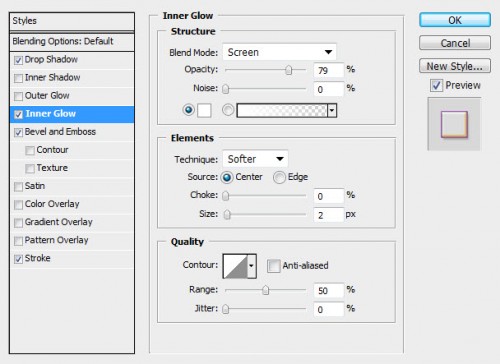
Inner Glow

Ketiga
Bevel and Emboss

keempat
Stroke

setelah itu anda akan mendapat efeck seperti ini:

Duplikat layer ini dan memindahkan teks dua kali setiap lapisan diduplikasi ke arah atas kiri sedikit, mengurangi opacity layer menjadi 15% dan 40% masing-masing - ini menciptakan efek teks berlapis:
Drop Shadow

Kedua
Inner Glow

Ketiga
Bevel and Emboss

keempat
Stroke

setelah itu anda akan mendapat efeck seperti ini:

Duplikat layer ini dan memindahkan teks dua kali setiap lapisan diduplikasi ke arah atas kiri sedikit, mengurangi opacity layer menjadi 15% dan 40% masing-masing - ini menciptakan efek teks berlapis:

langkah 3
buat new documen atau CTRL+N dengan ukuran yang sama setelah itu ikuti gambar dibawah;

klick kanan pihih "divide slice"

klick “Divide vertically into” box dan masukkan “10″ ke kotak teks, click “OK”:

Kemudian gunakan rectangular marquee tool untuk menggambar seleksi untuk setiap slice kedua: (pastikan Anda tahan "SHIFT" kunci untuk beberapa pilihan)

klik(edit-fiil) setelah itu akan muncul kotakan dan selanjutnya ikuti gambar di bawah

maka anda akan mendapat efek seperti ini

Turn off background, dan clik Edit > Define Brush Preset

sekarang putar garisnya seperti gambar di bawah lalu clik Edit > Define Brush Preset

gunakan brush strip miring tadi dengan warna yang sesuai serta opactinya 30%, dan haluskan sampingnya dengan eraser brush

buat new layer di bawah teks layer, setelah itu gunakn brush strip tadi dengan garis tegak ke atas (sesuaikan warna)

klik Filter > Distort > Twirl dan ikuti gambar dibawah

tekan (CTRL+F) ulangi terus menerus sehingga membentuk lingkaran sepeti ini

tekan CTRL+T setelah itu tekan CTRL sambil kebawahkan garis yang ada di atas sehingga akan menghasilkan efek seperti gambar yang ditandai panah merah

bersambung langkah ke-5










